こんにちは。元美容部員WebライターFusaeです。
先日、仕事でnoteを使う機会がありました。
noteとは、文章や写真、イラスト、音楽、映像などの作品を投稿できるプラットフォームです。「だれもが創作をはじめ、続けられるようにする」というミッションをかかげ、多くの支持を集めています。
noteで個人ブログを立ち上げている人も多いですね。
今回の仕事では、noteに記事をアップしなければならなかったのですが、私はシンプルであるがゆえにかなり戸惑いました。
なぜなら、工夫しないと画面が文字だらけになってしまうからです!
今回は、ノートの記事を見やすくするためにはどうすればよいか、実際に試した具体的な方法をご紹介します。
noteの機能は予想以上にシンプルだった
わかりやすいように実例を見ていただきましょう。
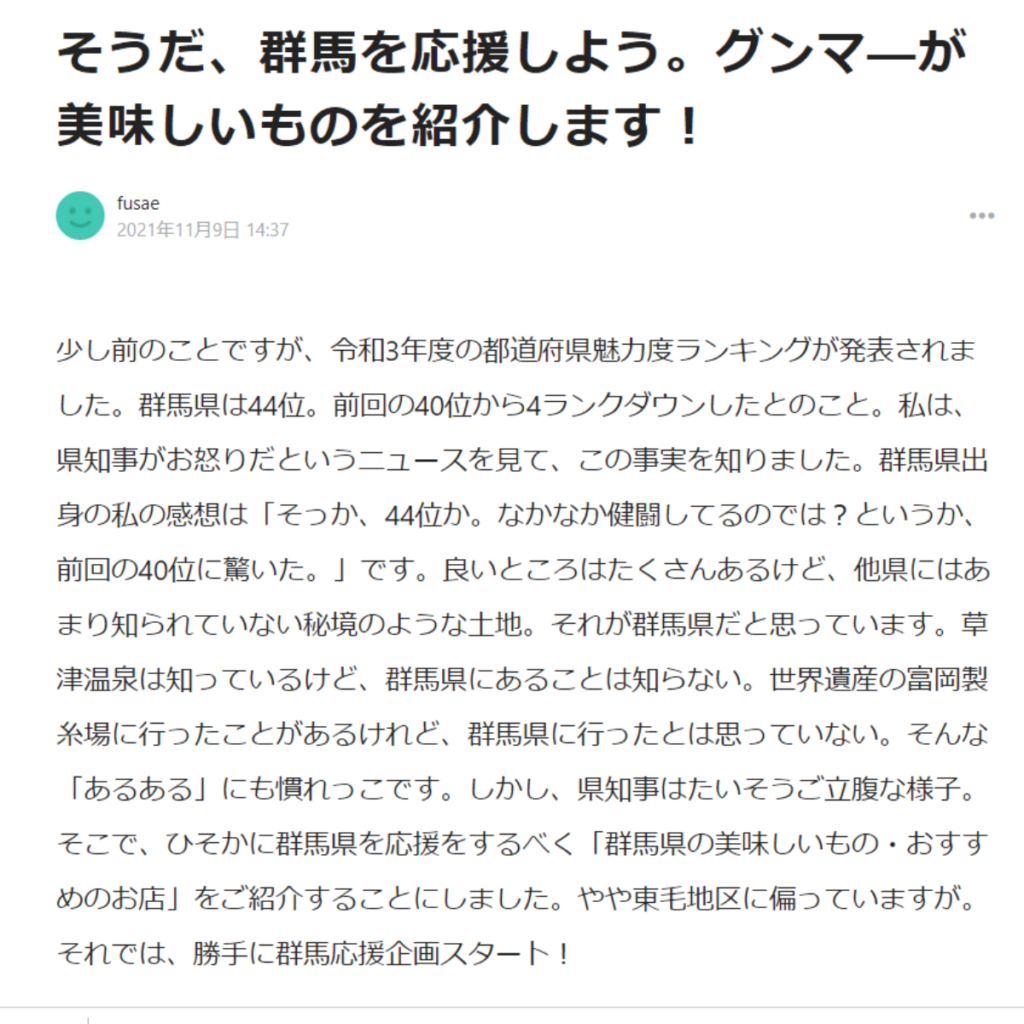
先日書いた「群馬県を応援する記事の冒頭部分」をnoteで書くとこんな感じになります。(注:わかりやすくするため、URLや注釈は省略しています。)

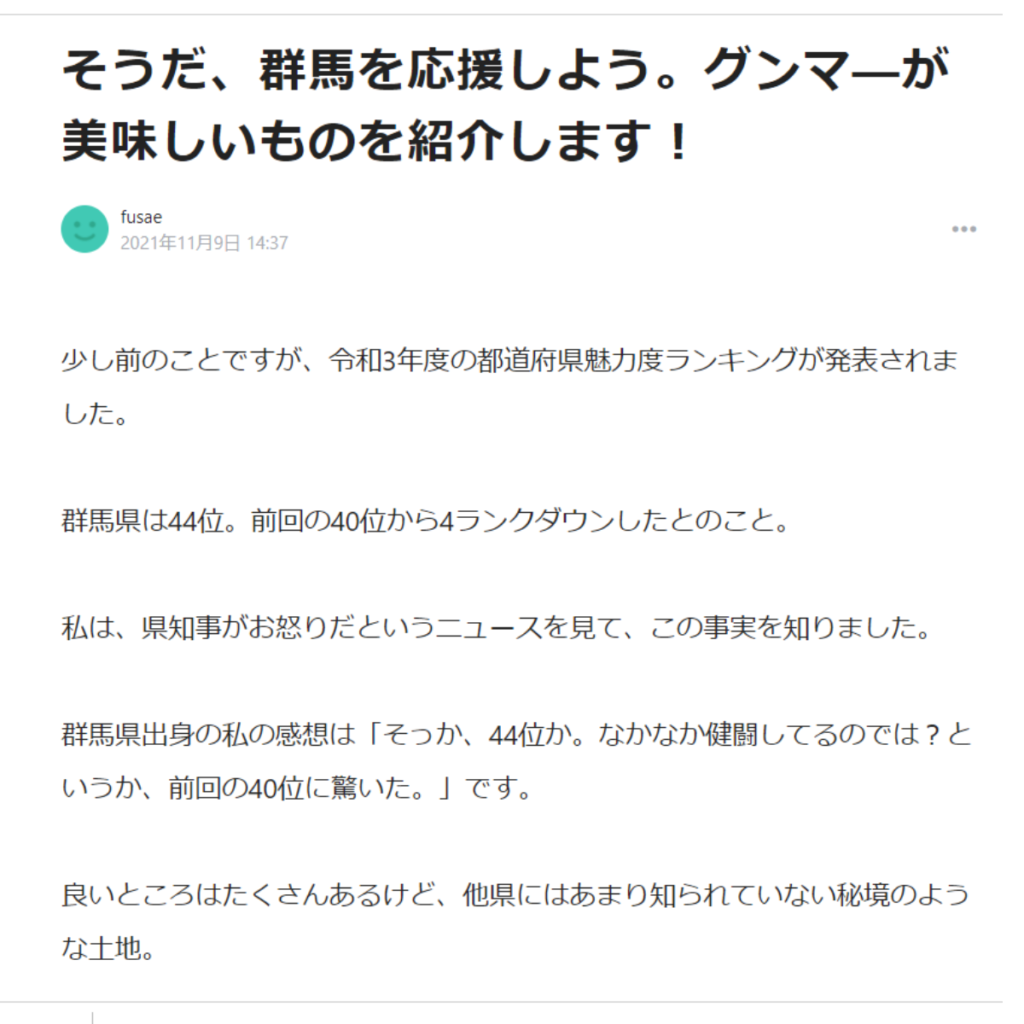
これでは読みにくいので、文の間にインデントを設けて文字を見やすくしましょう。↓

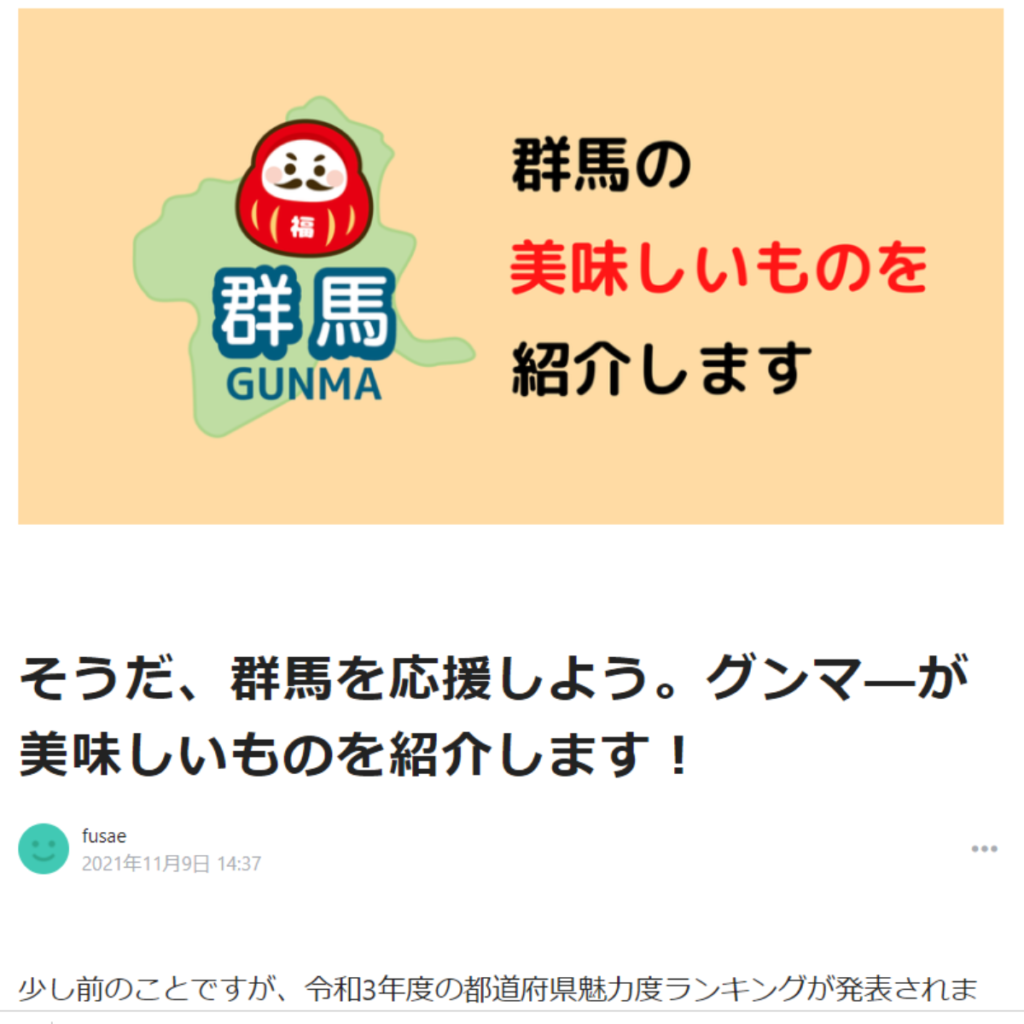
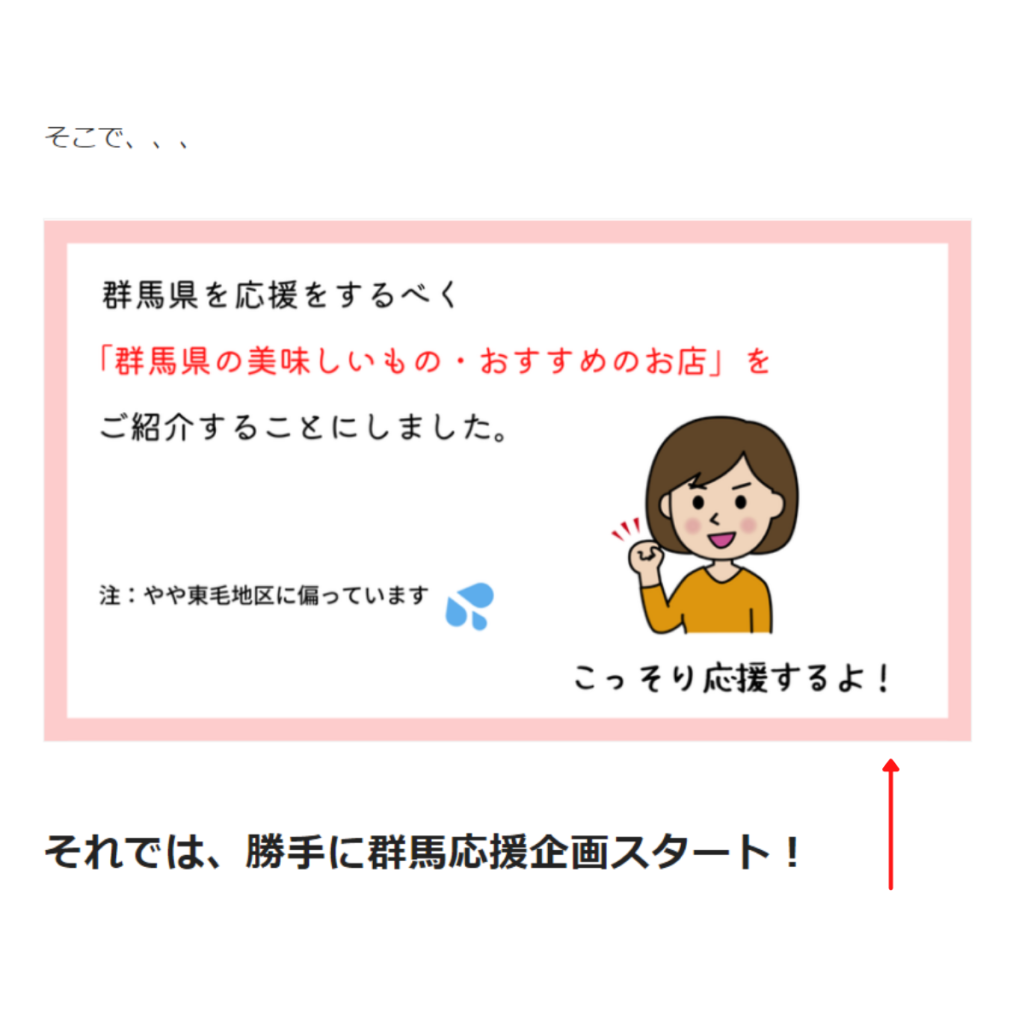
さらに、トップ画面なので画像を入れてみます。 ↓

強調したい部分を太文字にして、こんな感じです。 ↓

はい以上です。

え!?
これだけ?
そうなんです。noteの基本的な機能をマニュアル通り優等生的に使うと、こうなっちゃうんです。
WordPress のように文字の色を変えたり、文字に下線を引いたりすることはできません。
文字の大きさを細かく指定することも、吹き出しを入れることもできません。色々調べてみたのですが、方法が見つからないんです。(裏技をご存知の方は、教えてください!←切実・・・)
なんだか「noteは記事の中身で勝負だぜ」という意気込みを感じますね。
もちろん、これでも問題ないですよ。でも、Webライターの肩書きを名乗る以上、もうちょっとなんとかしたいと思うわけです。
ではここから少し工夫して、noteの記事を装飾していきます。
noteの機能【基本編】
noteにはいくつか装飾の機能が備わっています。
文字を選択すると、見出しや太字などの装飾を施すことが可能です。
具体的には
- 見出し
- 強調
- リンク
- 引用
- コード
- 中央寄せ
の6つの機能です。
さっそくこの基本的な機能を利用して、文章を読みやすくしていきたいと思います。
引用のグレーの背景をうまく使う
本来は引用部分に使う機能のようですが、このグレーの背景を文字の装飾に使います。
こんな感じ。 ↓

人の言葉や簡単なまとめ、注釈など、グレーの背景を使って他の文章と雰囲気を変えると読みやすくなります。

上手く使えばメッセージが伝わりやすくなりそうだね!
記号を使ってスペースを分ける
「ー」や「*」、「=」などの記号を使ってスペースを分けると、区切りができます。
こんな感じ。 ↓

どんな記号を使うかは、個々のセンスにお任せです!
あいだに画像を入れる
文章だけだと画面が真っ黒になり、少し読みにくくなります。スマホで見た場合、それは特に顕著です。
noteはWordPressのように小見出しを入れることができません。
そこで画像を入れて文章の間を空けることで、パッと見た時文字だらけに見えないようにするわけです。
こんな感じ。 ↓

画像が入ると、画面がすっきりしますね。
noteの機能【応用編】
応用編で紹介する方法は、少し無理やりなところもある方法です。
これを使うかどうかは、好みが分かれると思います。
見出し機能を文字の装飾に使う
ノートで文字を大きくするには、見出しを使うしかありません。
これは、本来の見出しを作る機能を捨てて、見出しを文字の装飾に使うという荒業です。

えっ!?そんなのあり?
ありかどうかは賛否両論あるでしょうが、やってみるとこんな感じ。 ↓

文字に強弱が出て、画面の印象が変わりました。強調したい部分が上手く表現されています。
しかし、当たり前のことですが、この方法を使うと記事公開時に見出し機能を使うことができません。
見出しは作らなくてもいいから、文章を読みやすく目に留まりやすくしたいという場合のみ、使うことをおすすめします。
画像に文字をねじ込む
これは企業のnote記事や物販サイトなどでよく使われている手法ですが、 文章の一部を画像に入れ込むことで強弱を付けます。
noteはフォントの種類を変えることはできませんが、画像として加工すればフォントや文字の大きさも自由自在。色を変えることだってできます。
こんな感じ。 ↓

この方法はかなり目立つので、本当に強調したい部分だけに使う方が効果的です。
noteの機能を自在に使おう
普通に使ったらシンプルになってしまう機能でも、少し見方を変えて工夫するだけで、表現方法がぐっと増えます。
noteを使ってみて、「工夫することの大切さと楽しさ」を再確認することができました。
仕事をしていると、新たな気づきや発見があっておもしろいですね。
今回例にあげたnote記事のレイアウトは、こちらから全体を見ることができます。(note群馬応援記事)
noteをお使いの方、もしまだ使ったことのない方法がありましたら、ぜひ試してみてください。